
Getting Started
with

This tutorial overviews the basics of working with Flourish Studio, a powerful online data visualization tool. This software can be used to produce a wide array of both static and dynamic visualizations, including scatter plots, basic charts, projection maps, network graphs, bar chart races, and more.
Flourish offers both free and paid options. Flourish Public is free to use, but your data and visualizations are publicly accessible. As such, if using Flourish Public, consider redacting or removing any sensitive information, and be sure you have rights and permissions to upload the data you're using. If you find you need the confidentiality of a paid personal plan, contact Flourish regarding their academic discount plans.
To get started with Flourish Public, you'll need to register a new account. As Flourish Studio is browser-based, you won't need to install any software.
Today we'll be working with a cleaned subset of the Detroit Open Data Portal's Detroit Police Department Citizen Complaints: 2016-April 2019 data set. To begin, make a copy of the data set, then download and save to your desktop as a .csv file.
Creating Basic Visualizations and Importing Data
Once you've signed in to Flourish for the first time, you'll see a home page with your projects. As you create visualizations, this page is where you'll be able to go back and view or edit them.
To start, click on New Visualization. ![]()
Next, choose a template for the type of visualization you'd like to create. Types of visualizations are grouped by headings. Once you've selected a visualization type, you'll be able to change that visualization to any under that heading. For this first exercise, we'll focus on the Line, Bar, and Pie Charts heading. Select the Column Chart (stacked).

Now that we've selected Column Chart (stacked), we'll see a sample visualization, pre-populated with an example data set. All Flourish visualizations will come preloaded with these examples--be sure to take a close look at them prior to loading your data set. Consider, is your data formatted similarly? Are there changes you can make before loading data that might make the process easier?
To change between the visualization preview and the data set, toggle the top Preview/Data selector. ![]()
Toggle to 'Data' to inspect the sample data set. Flourish will read the first row of your data set as headings--in this example column A is labeled 'Country', Column B is labeled 'Fossil fuels sources, column C is labeled 'Low-carbon sources', and column E is labeled 'Region'. On the right side of your screen you can select columns to visualize, and you can see that columns are highlighted to correspond with your selections. Depending on the visualization, the options shown here will change. For our column chart, we have the options of Labels, Values, Charts Grid, Row Filter, and Info for Custom Popups.
The Labels option is for selecting your X-axis and usually consists of a column of name, date, or time entries. The Values option selects one or more columns of numbers and will be your Y-axis variables. For this sample visualization, our X-axis Labels entry will be column A (Country), and our Y-axis Values entry will be columns B and C (Fossil fuels sources & Low-carbon sources). As we have selected a stacked column chart, each of our Y-axis values will be stacked on top of each other. Try changing your Values entry to just B and see how your visualization changes.
The Charts Grid, Row Filter, and Info for Custom Popups options allow you to add more detail and controls to your visualization, with Charts Grid creating a mini chart for each value in the column, Row Filter allowing end users to refine and better understand segments of your data, and Info for Custom Popups allowing for text and rich media to be added to your visualization. As we are starting with a simple data visualization, we will ignore these three options for now, but consider returning to tweak these options once you have your initial visualization assembled.

Now that we've tested out the sample data, we'll try importing our own data set. Click on ![]()
Select the Detroit 2018 Citizen Complaints by Month_Type.xlsx document you downloaded earlier and select 'Import'. Under settings, leave both options checked; these default settings will interpret the data you are ingesting and automatically update columns to be visualized after import. Upon upload, we'll want to review to ensure that Flourish's selections align with our desired outputs. For Labels, we'll select column A (month). For Values, select columns B-I, representing all forms of complaints that were submitted to the Detroit Police Department in 2018. Switch back to Preview your visualization.

Notice how each complaint format column is shown in a different color, with Walk-In in teal, Email in blue, etc. Which complaint formats were most popular? What times of year had the most complaints? Is there anything more about the data you can tell from the visualization?
Other Visualizations
Although we have a complete data visualization at this point, what if we want more? Flourish Studio gives us the possibility to significantly modify our visualizations without having to reload or modify our data set. For this next part of our activity, we'll first look at changing to different visualization types, then at labeling and preparing our visualization for export.
First, let's go back to the chart type category. While in the Preview window for your visualization, select chart type in the right hand menu. Instead of a Column Chart (stacked), let's try a couple other options. First, let's switch to a Line Chart. When choosing a chart type, consider--what type of data are you hoping to highlight, and does this visualization accurately represent your data set?

Examining our line chart results, we notice this type of graphic specifically highlights the high number of telephone and walk-in complaints the Detroit Police received in 2018. Maybe we're more interested in total complaints per month though, so let's try switching to a completely different type of chart all together, the Heirarchical Chart.
To create a Heirarchical Chart, click on the Home icon in the top left of the page to return to your Flourish homepage. From here, we'll click on New visualization. Scroll down to the Heirarchy category of visualizations. We'll choose the Heirarchical Bars option. Changing from the Preview to the Data tab, notice that an entirely new sample data set has populated. For this data, notice that Country name, Income classification 2021, and Region are currently nested. In Heirarchical visualizations, nesting groups specific categories, allowing you to create a cumulative graphic while still subdividing. As we're exclusively interested in the monthly differences between each different type of complaint, we won't be nesting our data. Consider though—how would changes to the format of your dataset impact the way the visualization appears? Would there be a way to represent all types of complaints divided heirarchically by month?
Moving forward, select Upload data and upload the "Detroit 2018 Citizen Complaints By Month_Type" dataset. As we're going to divide our visualization by month, select Column A, Month, for Categories/Nesting. Flourish will give us an error stating that 'This column selection does not accept Date/Time columns'. While Flourish correctly identified our columns B-I as containing numbers, it imported our column A as a date/time. To fix this, we'll need to click on the calendar icon next to column A and change our Data Type to 'Text'. ![]()
Now that we have corrected the error, select Column A, Month, for Categories/Nesting. As when working in Excel or Google Sheets, it is always important to verify you have the correct data type selected for each field. Next, select Columns B-I for Size By. As we're choosing multiple numerical columns to size by, this will create a dropdown menu within our visualization to allow you to choose which complaint type to subdivide by. Column H will be added to the Filter option by default; for the sake of our example, go ahead and remove it.

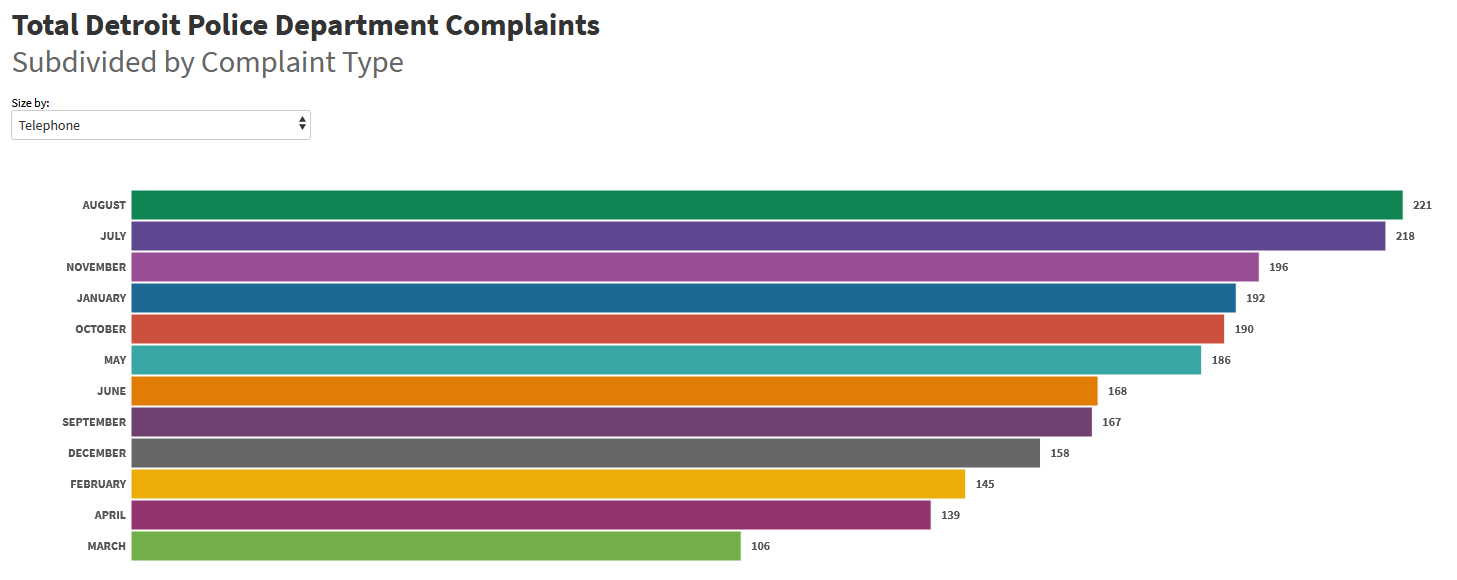
Switching back to the Preview tab, notice that your graph has been subdivided by each individual complaint type, as indicated by the drop-down menu in the top left of your visualization. Try changing to 'Telephone', 'Outside Agency', or some of the other tabs to notice the changes. Consider—when would a visualization like this be useful? Is it an honest and accurate portrayal of your data set? How would you need to differently clean or structure your data to convey a different meaning?
As with previous visualizations, the tabs along the right side allow us to modify this visualization's appearance. We'd like to make clear that this is only showing a subdivided section of our data set, so let's add a header. Click on the Header tab and add a descriptive Title and Subtitle, as shown below. Try adjusting some of the other settings along the right side tabs to help your visualization best convey your desired meaning.

In addition to the charts we've tried out, Flourish Studio allows for many types of advanced visualizations, including complex maps, network graphs and dynamic charts. Each of these will follow the same base structure we've explored, with the addition of more data types and categories. Ensuring you have adequately cleaned and prepared your data set is crucial when working with an advanced visualization.
Mapping
with
Flourish
Alongside these other visualizations, Flourish offers a variety of mapping options. The most basic of map visualizations Flourish offers are projection and marker maps: basic maps respectively showing region shading or points of interest. Following a similar design process as these maps, Flourish allows for various other more complex offerings, including arc maps, point maps, and region maps.
For this final activity, we'll be working with two new data sets—the 'Detroit PD Motor Vehicle Arrests 2017-19.xlsx' file and the 'Detroit PD Dataset Categories.xlsx' file—to create a marker map.
Begin by navigating back to your ![]() homepage, creating a new visualization, and selecting the 'City level map' under the Marker Map section of templates. As with our earlier templates, a visualization pre-loaded with data will open, this time showing the position of various coffee shops and transit stations around London. Tabbing over from the 'Preview' to the 'data' section, you'll notice your data is pulling from four separate spreadsheets. Columns to visualize are pulling from all four, although we'll only be using two for our example.
homepage, creating a new visualization, and selecting the 'City level map' under the Marker Map section of templates. As with our earlier templates, a visualization pre-loaded with data will open, this time showing the position of various coffee shops and transit stations around London. Tabbing over from the 'Preview' to the 'data' section, you'll notice your data is pulling from four separate spreadsheets. Columns to visualize are pulling from all four, although we'll only be using two for our example.
The first spreadsheet, 'Locations', provides information on our marker locations. We'll be replacing this spreadsheet with the 'Detroit PD Motor Vehicle Arrests 2017-19' spreadsheet. Our second spreadsheet, 'Categories', provides information on our marker types. We'll be uploading the 'Detroit PD Dataset Categories' spreadsheet to replace this one. The final spreadsheets, 'Regions' and 'Inset Map Regions' provides information for the inset map. For our exercise, we'll be hiding the inset map, so we can ignore this final spreadsheet.

Let's begin uploading our data in the 'Categories' spreadsheet. Notice that this spreadsheet is by default pulling information for Category, Marker image, Marker size, Marker/Icon Color, and Marker Opacity. Our sample 'Detroit PD Dataset Categories' spreadsheet has this information preloaded. When completing your own data visualizations, you will likely need to review your data and assemble a similar spreadsheet that details what categories you are segmenting your data into, as well as how those categories will be displayed. While our sample dataset uses 'circle' and 'square' for our icons, you are also able to use Font Awesome icons. Select 'Upload data', ingest the 'Detroit PD Dataset Categories' spreadsheet, and verify your new columns match up with the visualization categories.
Next, we'll update the 'Locations' spreadsheet. Reviewing the sample data, we can see that this spreadsheet is not currently referencing the categories information, instead relying on icon information for each individual data point. If you prefer working in a single spreadsheet, have a small quantity of data, or need more nuance with your icons (photos, alternate marker images, variable sizes, etc.), the 'Categories' spreadsheet can be foregone, and this information can be entered directly into the 'Locations' spreadsheet. As our 'Detroit PD Motor Vehicle Arrests 2017-2019' spreadsheet has over 18,000 lines of data and only five categories, we will use both spreadsheets to save time and allow for easier modification to how each category is visualized.
Upload the 'Detroit PD Motor Vehicle Arrests 2017-19' spreadsheet to 'Locations' and select column B, 'offense_description' for the Category selection. Likewise, select the proper columns for longitude (H) and latitude (I). Take care here, lat/long can be easily mixed up! Be sure to remove all other column references in the Locations spreadsheet. If you leave the references from the sample data in 'Locations', your visualization will not reference the 'Categories' spreadsheet.
Try changing up your data by adding to the Description category. We'd like to have addresses pop up when you hover over a location, so let's select column A, 'address' for the Description category.
Description category. We'd like to have addresses pop up when you hover over a location, so let's select column A, 'address' for the Description category.
Now that we've got our data entered in, flip over to the preview tab to see how your data is looking. Not to worry if it's still focusing elsewhere (as shown below)—we'll address that next!

Looking at our visualization, we see our focus still remains in the United Kingdom. To adjust this, we'll want to make some small changes to the settings on the right-hand menu in Preview. While in preview, click on Inset Map, then toggle off 'Display Map'. We now see the bulk of our data showing up in the Detroit area, with one outlying 'Larceny - Personal Property From Motor Vehicle' point showing in the Pacific ocean. Let's investigate what's happening with this point!
Clicking on the data point we see that our  pop-up is coming up blank. This is due to the Popups and Panels tab in the right hand menu still containing information for the sample visualization. Open that menu item and remove the existing text under 'Popup custom header' and 'Popup custom main content'. Click on the paintbrush next to 'Popup custom main content' and select 'address' and 'offense_description under 'Click to Add values from your data'. Hit enter after 'address' to provide an extra space between the two. You will now see {{address}} and {{offense_description}} displayed under 'Popup custom main content'. Making changes to these settings can allow you to provide richer information from your dataset, embed pictures into your popups, and more.
pop-up is coming up blank. This is due to the Popups and Panels tab in the right hand menu still containing information for the sample visualization. Open that menu item and remove the existing text under 'Popup custom header' and 'Popup custom main content'. Click on the paintbrush next to 'Popup custom main content' and select 'address' and 'offense_description under 'Click to Add values from your data'. Hit enter after 'address' to provide an extra space between the two. You will now see {{address}} and {{offense_description}} displayed under 'Popup custom main content'. Making changes to these settings can allow you to provide richer information from your dataset, embed pictures into your popups, and more.
 Hovering again over the point in the Pacific ocean, we can now see that it's a point meant for the 1000 Block of Bellevue Street in Detroit, MI. Let's navigate to this data point by switching to the Data tab and in the bottom right, searching for "1000 Block of Bellevue St". Finding one result, we see that the Latitude and Longitude information is listed incorrectly. Let's update this data point to the correct coordinates for the 1000 Block Bellevue St.: Latitude of 42.3486, Longitude of -83.0084. With this is updated, let's switch back to our preview tab. Notice how our visualization's focus has changed!
Hovering again over the point in the Pacific ocean, we can now see that it's a point meant for the 1000 Block of Bellevue Street in Detroit, MI. Let's navigate to this data point by switching to the Data tab and in the bottom right, searching for "1000 Block of Bellevue St". Finding one result, we see that the Latitude and Longitude information is listed incorrectly. Let's update this data point to the correct coordinates for the 1000 Block Bellevue St.: Latitude of 42.3486, Longitude of -83.0084. With this is updated, let's switch back to our preview tab. Notice how our visualization's focus has changed!

Now that we've fully cleaned our data, let's focus on revising the rest of our visualization. In the right hand menu, we can adjust the look of our map by toggling on or off many of the available options.
Let's first start within the Base  Map tab. Select Map style and try changing the map template. As we'll be looking at data points on specific streets, I'll choose Klokantech Basic (shown above), which pulls from Open Street Map data. Next, let's limit the ability to zoom in-and-out so our visualization stays focused on the greater Detroit area. Under Viewport and interaction, let's set Min zoom to 9.75. Likewise, our visualization is showing at an angle—let's straighten it out and center it with the Pitch and Bearing controls. Pitch will change the tilt angle of the image, while Bearing will change the rotation. Let's change Pitch to 25 and Bearing to 20.
Map tab. Select Map style and try changing the map template. As we'll be looking at data points on specific streets, I'll choose Klokantech Basic (shown above), which pulls from Open Street Map data. Next, let's limit the ability to zoom in-and-out so our visualization stays focused on the greater Detroit area. Under Viewport and interaction, let's set Min zoom to 9.75. Likewise, our visualization is showing at an angle—let's straighten it out and center it with the Pitch and Bearing controls. Pitch will change the tilt angle of the image, while Bearing will change the rotation. Let's change Pitch to 25 and Bearing to 20.
Try adding a heading and changing some of the other settings to customize your visualization. Perhaps add a title to your legend or add a header. Vizualizations are meant to convey meaning, so carefully consider—what are you trying to say with this graphic?

Exporting Your Visualization
Now that you've created a great visualization, it's time to export it for use in your project or website. In order to share or embed, projects must be published. As with our earlier disclaimer on publicly uploading sensitive data, be aware that all published visualizations using the free version of Flourish Studio are made public.
To export your visualization, click the Export & Publish icon in the top right of your screen. Then click Publish to share and embed. This will prompt you with a verification box. Click Publish to display your visualization.


Once we've clicked publish, you'll see your visualization is now displaying as publicly visible and the Export and publish box is now displaying green. If you make further changes to your visualization, you'll need to republish for the changes to take effect. Here you'll also see a link for your visualization, as well as an embed code to add this visualization to your website. An example embedded visualization of our mapping exercise is shown below.
For static visualizations like those we made at the start of this tutorial, Flourish will additionally provide the ability to download as an image. Dynamic visualizations, like our later mapping example, will not download as an image.
Additional Resources
Although we've explored a few types of visualizations, Flourish Studio offers many more alternative and advance visualizations not covered in this tutorial. For more information on specific visualizations and features, visit the Flourish help page and blog. For inspiration for your visualizations, also be sure to visit Flourish's examples gallery and Twitter profile.
Lastly, always feel free to reach out to me with any questions. Happy visualizing!